- Retour
- Accueil
- L'observatoire
- Actualités
- HELP ! Le Responsive Design expliqué
HELP ! Le Responsive Design expliqué
Mise à jour le 18 juillet 2016
Dans son projet de refonte, l'Observatoire Climat a décidé de s'adapter aux nouvelles techniques et tendances du web, en concevant une version 2 en "RWD", ou Responsive Web Design. Alors, concrètement, qu'est-ce que c'est ?
Une technique liée à la multiplication des écrans... de toutes tailles

Le Responsive Design, c'est une technique de réalisation de sites web, qui permet aux contenus publiés de s'adapter automatiquement - et surtout proprement ! - à l'espace disponible sur votre écran.
L'utilisateur peut ainsi consulter le même site web à travers une large gamme d'appareils (moniteurs d'ordinateur, smartphones, tablettes, TV, etc.) avec le même confort visuel.
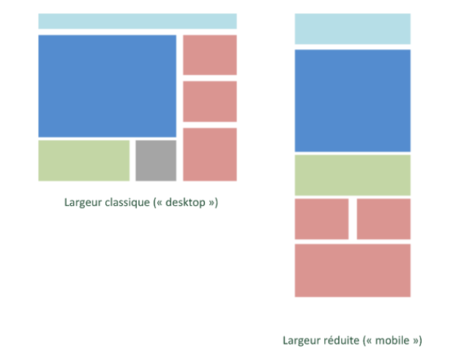
En général, c'est la largeur de l'écran de l'utilisateur qui est utilisée pour déterminer comment les éléments du site doivent s'afficher :

Concevoir des contenus s'adaptant à vos usages

Plus qu'une simple tendance, le Responsive Design est un ensemble d'outils et de techniques visant à réorganiser l'information en fonction des paramètres de l'appareil de l'utilisateur, ou "terminal", dans le jargon.
Ce format de conception offre ainsi une expérience de consultation confortable, tant en lecture qu'en navigation, sans se préoccuper du format final de consultation lors de la création de contenus.
Sur le site de l'Observatoire, nous avons tenu à garder un menu fixe pour faciliter votre navigation. Ces 6 parties se retrouvent à plusieurs endroits sur le site :
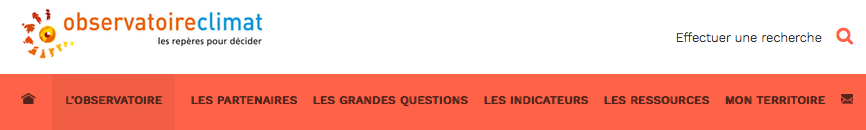
En barre de navigation fixe en haut :

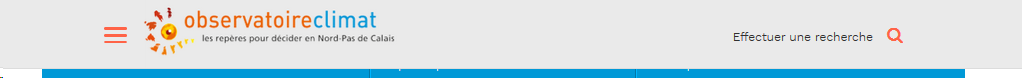
La tendance est pourtant plutôt au "burger menu" - les trois traits en haut à gauche ! - qui vous apparaît lorsque vous descendez dans une page :

Avec lui, vous gardez la fonction de recherche et les grandes rubriques de l'accueil à portée de clic.
Enfin, un fil d'ariane spécial a également été créé spécialement pour aider à vous repérer sur certaines pages au contenu plus dense.
Par exemple, dans la rubrique « Les indicateurs », à chaque thématique vous aurez accès à un large panel de contenus (données, méthode…) et le fil d'ariane vous permet de vous situer dans la lecture de l'article ou de vous rendre rapidement dans l'une d'elles.
Il ressemble à cela en début de page :

...au milieu... :

et en fin de page :

En conclusion...
Si vous ne le faites pas déjà, parce que vous n'avez ni tablette ni smart(oufair)phone, prenez donc l'habitude de faire deux gestes primordiaux pour naviguer dans le web moderne :
- zoomez et dézoomez pour votre confort de lecture !
- utilisez votre mollette pour descendre jusqu'à la fin des articles !

A bientôt ;)
Retrouvez d'autres articles d'aide et de découverte des nouvelles fonctionnalités du site dans les jours et semaines à venir !

